Cuando se llega a la cima de las texturas en alta definición, modelos en 3D con un gran nivel de poligonaje y elaborados efectos de cámara, vuelven con fuerza los diseños de la vieja escuela.
Estos diseños arrancan sentimientos de nostalgia en los que ya vivieron las generaciones de 8 y 16 bits y traen a los nuevos jugadores un soplo de aire fresco para mirar al futuro con un pie en el pasado.
A continuación, se exponen unos pequeños consejos para sobrevivir a la creación de un personaje en pixel-Art y poder trabajar como se hacía en los 90´s.
La metodología a seguir sirve tanto para personajes como para objetos y entorno.
BOCETO INICIAL
Lo primero que se debe hacer es dibujar, ya sea a mano alzada o con vía digital, aquello que se quiere convertir en una pequeña criatura pixelada.
Para el dibujo del personaje y del pixel-Art cualquier programa de edición de imagen puede ser válido, ya sea Gimp, Photoshop o incluso, el propio Paint. Si se decide utilizar programas avanzados, estos pueden ser fácilmente configurables para el dibujo del pixel de distintas formas. Es muy fácil encontrar información de cómo configurar este tipo de software para el pixel-art.
Una vez finalizado el dibujo del contorno, se tiene que redimensionar para que el sprite quede de un tamaño adecuado para que siga manteniendo ese aspecto retro que se desea.
Normalmente, pueden verse personajes pixel-art desde unos 30*30px hasta 300*300px, siendo estos últimos de un tamaño considerable.
En este caso, se ha elegido un tamaño de 200*200px.
Ahora que la imagen está redimensionada, es hora de armarse de paciencia y prepararse, ya que el pixel-art requiere dedicación. Muchas veces, va a ser necesario editar pixel a pixel, hasta que el resultado sea el deseado.
LINEAS DE CONTORNO
Lo siguiente que hay que hacer es limpiar las líneas que definen la figura. Hay que tener en cuenta que las líneas han de ser simplificadas en la medida de lo posible, e intentar encontrar combinaciones de sencillas líneas rectas con sencillas líneas curvas.

Es importante intentar mantener la regularidad en las líneas, evitando los pequeños saltos de pixel que pueden hacer que la línea de contorno desentone o marque una silueta que no sea la correcta.
Teniendo esto en cuenta, se procede a limpiar la imagen eliminando los pixeles que molestan e intentando mantener las líneas rectas y curvas cuanto más sencillas mejor. Hay que tener en cuenta que lo que importa es la silueta del personaje, por lo que la simplicidad de las líneas siempre irá sujeta a la forma que requiera el personaje. Un personaje que requiera de líneas muy complejas no tiene porqué mantener todas sus líneas regulares y sencillas.
COLORES
El siguiente paso consiste en la elección de los colores. Cuanto más limpia esté la imagen del contorno más fácil darle color. Herramientas como el cubo de pintura de Paint o el relleno con la varita de Photoshop, van a permitir terminar este paso rápidamente.
La elección de los colores, así como su brillo e intensidad, dependerán del estilo de arte que se halla estipulado para el personaje. Colores poco saturados y sin brillo serán buenos para un estilo más serio, mientras que colores más chillones, nos servirán bien en estilos más desenfadados tipo cartoon. No es recomendable elegir más de tres o cuatro colores principales.
SOMBREADO
Ahora que el personaje está coloreado, toca plantearse cómo se va a sombrear. Para este paso es imprescindible elegir una fuente de luz que afectará al personaje. Aquí hay que tener en cuenta el diseño del escenario en el que va a estar el personaje o si está emitiendo alguna luz él mismo.
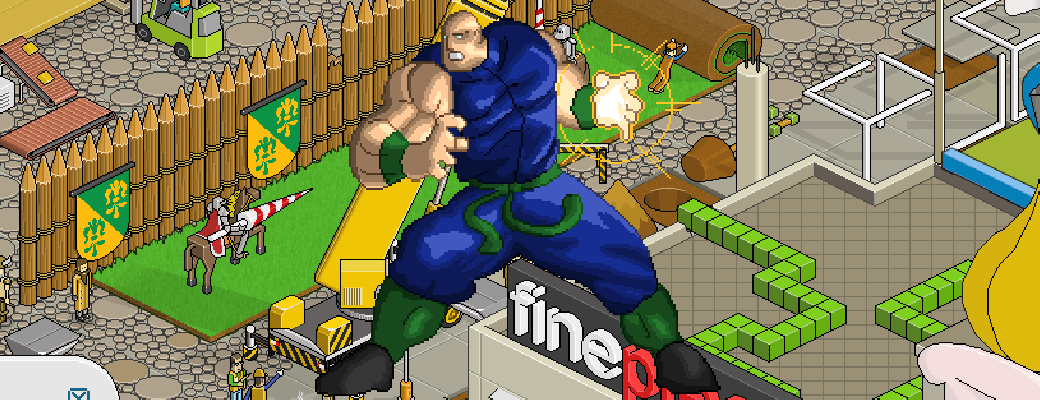
En la imagen se puede ver que la fuente de luz será la bola de energía que tiene nuestro personaje en su mano izquierda.
Teniendo esto en cuenta, lo que se debe hacer es sombrear las zonas más alejadas de cada parte que podamos considerar independiente del dibujo. Por ejemplo cada pierna, cada brazo, la cabeza, los músculos… Cuantas más partes independientes consideremos más detallada estará la sombra básica.
Para seguir con el proceso de creación de personaje, es conveniente añadir una capa más de sombra para ir dándole más detalle al personaje. Así, se oscurecerán las partes que directamente no reciben nada de luz y habrá un área más clara de transición, hacia la zona más cercana a la fuente de luz.
Llegados a este punto, el personaje podría ser utilizado en un juego si encaja con el estilo del arte. Como se puede ver, las líneas de contorno siguen siendo negras, lo que le da un estilo de dibujo animado convencional.
ILUMINACIÓN
Para continuar y darle más calidad al sprite, lo que se debe hacer es resaltar las zonas que reciben luz de una forma directa. Es muy recomendable aplicar siempre los reflejos de luz después de haber dibujado las sombras. Es más importante un buen sombreado que los reflejos de luz, ya que el sombreado puede definir volumen y formas, mientras que los reflejos de luz sirven para dar más detalle y calidad.
CONTORNO EN DETALLE
Llegados a este punto, se puede ver que el personaje todavía sigue con las líneas de los bordes en negro. Como hemos comentado antes, si el arte lo exige se mantendrá en negro, pero vamos a ver que más pasos se pueden dar para acabar de dar más detalle a nuestro sprite.
Lo que se debe hacer es tener en cuenta la fuente de luz para saber en qué zonas la línea negra cambia de color y a que color cambia. De esta forma, la línea de contorno de las partes de la piel, serán líneas de color carne pero de un tono un poco más oscuro dependiendo de la intensidad de luz que reciba en ese punto. Las zonas de contorno de ropa tendrán un tono azulado que será más claro o más oscuro dependiendo de la iluminación. También es recomendable añadir pequeños detalles para darle calidad a la imagen, como por ejemplo, alguna sombra extra o algún efecto de luz o magia.
A estas alturas es posible pensar que el personaje está terminado. Nada más lejos de la realidad, ahora toca revisar una y otra vez el dibujo en busca de ese pixel que desentona, y tratar de añadir ese otro pixel que hará de este sprite una obra maestra.
Dibujar pixel-Art requiere tiempo y paciencia, pero con la práctica esos pequeños detalles que siempre se escapan se harán mucho más detectables.
Es importante remarcar que en lo referente a pixel-Art no hay una metodología milagrosa a seguir. Cada uno hace su camino de la forma que más fácil le sea posible. Así que este tutorial puede ser tomado como una pequeña recopilación de consejos que se pueden seguir para encontrar una metodología más óptima.